行揃えの指定
ここでは行を右寄せにしたりセンタリングしたりといった行揃えの指定方法ついて見ていきます。定義式は下記のようになります。
text-align : align
プロパティは"text-align"です。値として取り得るのは下記の3つです。
text-align : left; /* 左寄せ */ text-align : right; /* 右寄せ */ text-align : center; /* センタリング */
上記の他に均等割付を行う"justify"がありますが、これは別のページで見て行きます。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample4.css" type="text/css"> </head> <body> <p class="align_left"> テキストの行揃えを左寄せ </p> <p class="align_right"> テキストの行揃えを右寄せ </p> <p class="align_center"> テキストの行揃えをセンタリング </p> </body> </html>
@charset "Shift_Jis";
p.align_left{
text-align:left;
}
p.align_right{
text-align:right;
}
p.align_center{
text-align:center;
}
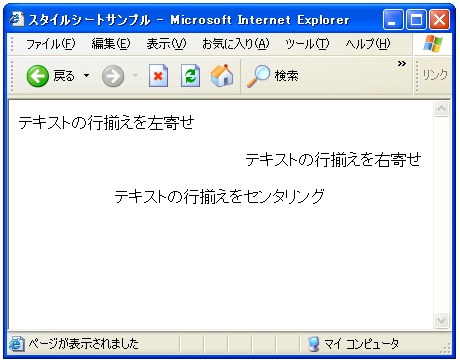
実行結果は下記の通りです。

行揃えをそれぞれ"左寄せ"、"右寄せ"、"センタリング"も指定しました。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。