空白や改行の取り扱い
ここでは文字列の中に含まれる空白や改行の取り扱いについて見ていきます。定義式は下記のようになります。
white-space : space
プロパティは"white-space"です。値として取り得るのは下記の3つです。
white-space : normal; /* デフォルト */ white-space : pre; white-space : nowarap;
"normal"の場合、連続する複数の半角スペースやタブといったものは、1つの半角スペースに変換されます。また改行文字も半角スペースに変換されます。HTMLページ内で<br>タグを使わずに単に改行を行ってもブラウザで表示した時には改行は行われません。
また、この文字列が含まれるボックス領域の端まできたら自動的に改行されます。
"pre"の場合、文字列はHTMLページ内に記述された通りにブラウザに表示されます。ボックスの端で自動改行も行われないため場合によってはボックスからはみ出て表示されます。
"nowarap"の場合、"normal"の場合と同様の空白や改行に対する処理が行われますが、ボックスの端での自動改行は行われません。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" Content="text/html;charset=UTF-8">
<title>スタイルシートサンプル</title>
<link rel="stylesheet" href="./css/sample3.css" type="text/css">
</head>
<body>
<p class="normal_type">
空白や改行のサンプルとなっています。
2行目は先頭に空白が複数含まれて居ます。
</p>
<p class="pre_type">
空白や改行のサンプルとなっています。
2行目は先頭に空白が複数含まれて居ます。
</p>
<p class="nowrap_type">
空白や改行のサンプルとなっています。
2行目は先頭に空白が複数含まれて居ます。
</p>
</body>
</html>
@charset "Shift_Jis";
p.normal_type{
width:100px;
white-space:normal;
}
p.pre_type{
width:100px;
white-space:pre;
}
p.nowrap_type{
width:100px;
white-space:nowrap;
}
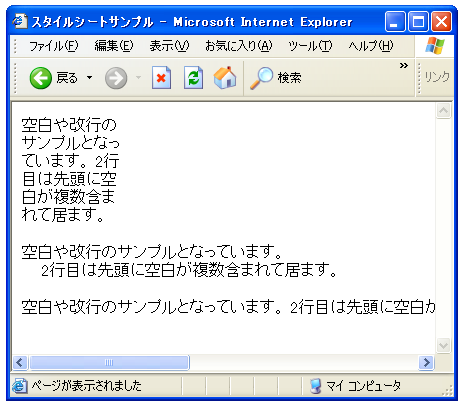
実行結果は下記の通りです。

上記のサンプルでは文字列が含まれるボックスに幅を設定してあります。デフォルトの"normal"ではボックスの端で折り返しが行われており、また連続する空白は1つの空白に変換されています。"pre"ではHTMLページに記述した通りに表示されています。また"nowrap"では空白や改行の処理は"normal"と同様ですが、ボックスの端での折り返しはされません。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。