リストのマークに画像を使用
前頁では用意されているリストのマークを色々変更してみましたが、自分で用意したマーク用の画像を使うことも可能です。定義式は下記のようになります。
list-style-image : ulr(image)
プロパティは"list-style-image"です。値には背景として表示する画像か"none"を指定します。例えば下記のようになります。
list-style-image : url("sample.gif");
list-style-image : url("../img/sample.png");
list-style-image : none;
画像を指定すれば画像が表示されます。また"none"を指定した場合だけ(デフォルトはnoneです)、前のページで解説したlist-style-typeで指定したマークが表示されます。
list-style-imageは<ul>に対して指定すればリスト全体の画像の指定となり、<li>に対して指定すればリストの項目ごとの指定となります。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample2.css" type="text/css"> </head> <body> <ul> <li>項目1</li> <li>項目2</li> <li class="ya">項目3</li> </ul> </body> </html>
@charset "Shift_Jis";
ul{
list-style-image:url("../img/pochi.png");
}
li.ya{
list-style-image:url("../img/mark_s.png");
}
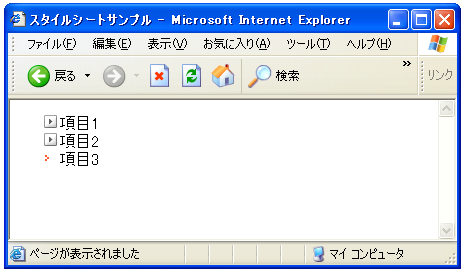
実行結果は下記の通りです。

このプロパティでリストに画像を設定できるのですが、このプロパティでは画像とテキストの位置関係を調整することが出来ない為、実際には『マークに画像を使用する際の別の方法』を使うのが一般的です。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。