フォントのサイズ
ここではフォントのサイズの設定方法について見ていきます。定義式は下記のようになります。
font-size : size
プロパティは"font-size"です。値には数字+単位で指定します。例えば下記のようになります。
font-size : 12pt; font-size : 2em; font-size : 120%;
※単位については「値の単位と記述方法」を参照して下さい。
"12pt"のようにフォントのサイズを指定するか、又は親要素に設定されているフォントのサイズに対する割合として"2em"や"120%"のように指定することもできます。
また、フォントサイズの指定方法として用意されているキーワードを使って指定することもできます。
font-size : xx-small; font-size : x-small; font-size : small; font-size : medium; font-size : large; font-size : x-large; font-size : xx-large;
"medium"がデフォルトのサイズとなります。それに対してどれくらい小さいか、又はどれくらい大きいかをキーワードを使って指定します。ただこのキーワードを使うと実際にどんなサイズのフォントが使われるかは環境によって異なる為、あまり使わない方がいいかもしれません。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample2.css" type="text/css"> </head> <body> <p> デフォルトのフォントサイズは12ptです </p> <p> 赤色の部分の<span class="test1">フォントサイズ</span>を2emに設定しています </p> <p> 赤色の部分の<span class="test2">フォントサイズ</span>を75%に設定しています </p> <p class="test3"> フォントサイズはxx-smallです </p> <p class="test4"> フォントサイズはx-smallです </p> <p class="test5"> フォントサイズはsmallです </p> <p class="test6"> フォントサイズはmediumです </p> <p class="test7"> フォントサイズはlargeです </p> <p class="test8"> フォントサイズはx-largeです </p> <p class="test9"> フォントサイズはxx-largeです </p> </body> </html>
@charset "Shift_Jis";
p{
font-size:12pt;
}
span.test1{
font-size:2em;
color:#ff0000;
}
span.test2{
font-size:75%;
color:#ff0000;
}
p.test3{
font-size:xx-small;
}
p.test4{
font-size:x-small;
}
p.test5{
font-size:small;
}
p.test6{
font-size:medium;
}
p.test7{
font-size:large;
}
p.test8{
font-size:x-large;
}
p.test9{
font-size:xx-large;
}
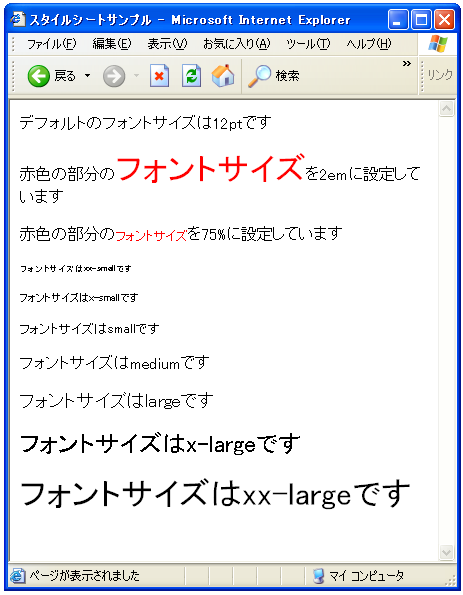
実行結果は下記の通りです。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。