フォントの種類
テキストの表示に使用するフォントの種類の設定方法について見ていきます。定義式は下記のようになります。
font-family : font, font, ...
プロパティは"font-family"です。値にはフォントの固有名詞を指定するか、論理フォントを使って指定します。例えば下記のようになります。
font-family : sans-serif; font-family : 'MS Pゴシック'; font-family : Impact; font-family : 'MS P明朝', serif;
論理フォントで指定する場合は具体的なフォントの種類を指定するのではなくどのタイプのフォントを使うかだけを指定します。実際にどのフォントが選択されるかは使われているブラウザなどやブラウザで登録しているフォントに依存します。
論理フォントとしては下記の5つがあります。
serif : 明朝系フォント sans-serif : ゴシック系フォント cursive : 筆記体系フォント fantasy : 装飾系フォント monospace : 等幅フォント
'MS Pゴシック'のようにフォントの固有名詞で指定すれば、指定のフォントを使うことができます。フォント名に空白が含まれる場合には""か''でフォント名全体を囲って下さい。また、実際にホームページを見る方の環境にそのフォントが無ければいけませんので注意して使う必要があります。
フォントは","で区切って複数指定することができます。優先準備としては記述した順となり、一番最初に記述したフォントが見つけられない場合に、次のフォントを試すと言った感じです。その為、フォントを固有名詞で指定する場合は、フォントが見つからなかった場合に備えて、論理フォント名も書いておくと安全かと思います。
font-family : 'MS P明朝', serif;
上記の場合は、まず'MS P明朝'を使おうとして、もし'MS P明朝'が見つからない場合は、見ている方の環境の明朝系のフォントを使用して表示が行われます。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample1.css" type="text/css"> </head> <body> <p class="test1"> 売れ筋ノートPCランキング<br> font-family:serif; </p> <p class="test2"> 売れ筋ノートPCランキング<br> font-family:sans-serif; </p> <p class="test3"> 売れ筋ノートPCランキング<br> font-family:cursive; </p> <p class="test4"> 売れ筋ノートPCランキング<br> font-family:fantasy; </p> <p class="test5"> 売れ筋ノートPCランキング<br> font-family:monospace; </p> <p class="test6"> 売れ筋ノートPCランキング<br> font-family:'MS P明朝'; </p> <p class="test7"> 売れ筋ノートPCランキング<br> font-family:'HGP創英角ゴシックUB'; </p> </body> </html>
@charset "Shift_Jis";
p.test1{
font-family:serif;
}
p.test2{
font-family:sans-serif;
}
p.test3{
font-family:cursive;
}
p.test4{
font-family:fantasy;
}
p.test5{
font-family:monospace;
}
p.test6{
font-family:'MS P明朝';
}
p.test7{
font-family:'HGP創英角ゴシックUB';
}
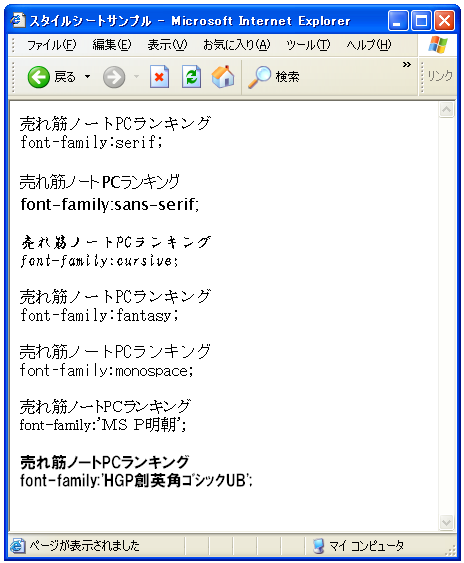
実行結果は下記の通りです。

ご利用されている環境で結果は若干異なるのではと思います。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。