枠線の設定
ここまでに枠線の太さ(border-width)、色(border-color)、種類(border-style)の設定方法について見てきましたが、この3つをまとめて設定することができます。定義式は下記のようになります。
border : width style color
プロパティは"border"です。指定できる値は個別に設定する場合と同じです。
border : 2px solid #ff0000; border : 1px dotted red;
"border"プロパティは上下左右の枠線の設定を一括で指定するものしか用意されていません。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample6.css" type="text/css"> </head> <body> <p class="test1"> ボーダーの設定です border:2px solid #cc0000; </p> <p class="test2"> ボーダーの設定です border:thin dashed blue; </p> </body> </html>
@charset "Shift_Jis";
p{
padding:10px;
}
p.test1{
border:2px solid #cc0000;
}
p.test2{
border:thin dashed blue;
}
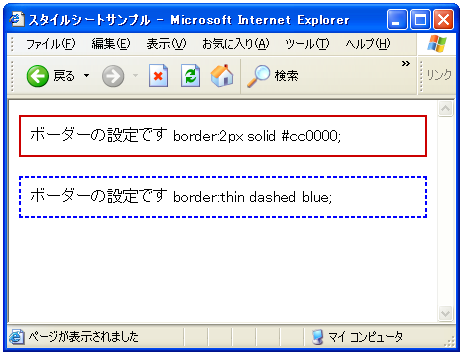
実行結果は下記の通りです。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。