枠線の太さの設定
ここでは枠線の太さの設定方法について見ていきます。枠線については、太さ、色、種類、の3つプロパティがあります。定義式は下記のようになります。
border-width : all border-width : top&bottom left&right border-width : top left&right bottom border-width : top right bottom left
プロパティは"border-width"です。指定方法は4通りありますが、上下左右のそれぞれの枠線の太さをどのように指定するかの違いで、下記のように考えて下さい。
border-width:10px; = border-width:10px 10px 10px 10px; border-width:10px 5px; = border-width:10px 5px 10px 5px; border-width:10px 5px 8px; = border-width:10px 5px 8px 5px;
値には数字+単位で指定します。例えば下記のようになります。
border-width : 5px; border-width : 5px 5px 5px 2px;
※単位については「値の単位と記述方法」を参照して下さい。
値には"px"を使うか絶対指定の値を使って指定します。また、数値では無く下記の3つの値を使って指定することもできます。
border-width : thin; /* 細線 */ border-width : medium; /* 普通の線、デフォルト */ border-width : thick; /* 太線 */
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample3.css" type="text/css"> </head> <body> <p class="test1"> ボーダーの設定です<br> border-width:5px; </p> <p class="test2"> ボーダーの設定です<br> border-width:10px 7px 4px 1px; </p> <p class="test3"> ボーダーの設定です<br> border-width:thin; </p> <p class="test4"> ボーダーの設定です<br> border-width:medium; </p> <p class="test5"> ボーダーの設定です<br> border-width:thick; </p> </body> </html>
@charset "Shift_Jis";
p{
width:30%;
border-style:solid;
border-color:#cc0000;
padding:10px;
}
p.test1{
border-width:5px;
}
p.test2{
border-width:10px 7px 4px 1px;
}
p.test3{
border-width:thin;
}
p.test4{
border-width:medium;
}
p.test5{
border-width:thick;
}
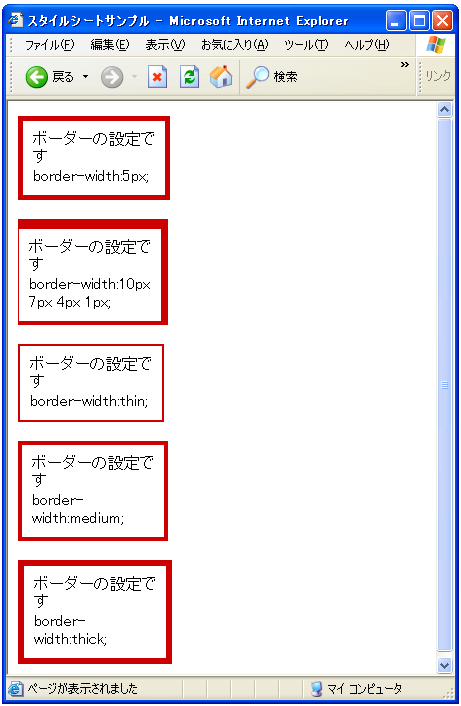
実行結果は下記の通りです。

個別の枠線の太さの設定
枠線の太さは他にも上下左右の枠線の太さを個別に設定するプロパティが用意されています。
border-top-width : top border-right-width : right border-bottom-width : bottom border-left-width : left
値の指定の仕方は"border-width"の場合と同じです。
border-top-width : 5px; border-left-width : thick;
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。