内部領域の幅と高さの設定
まずボックスの内部領域の幅と高さの設定方法について見ていきます。定義式は下記のようになります。
width : width height : height
プロパティは"width"と"height"です。値には数字+単位で指定します。例えば下記のようになります。
width : 100px; width : 50%; height : 60px;
※単位については「値の単位と記述方法」を参照して下さい。
"100px"のように絶対値を使って設定するか、親要素に対する割合などで指定します。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample1.css" type="text/css"> </head> <body> <p> 幅と高さを設定しない場合です。 </p> <p class="test1"> 幅(80%)と高さ(50%)を相対値で指定しています。 </p> <p class="test2"> 幅と高さを絶対値で指定しています。 </p> <div class="test3"> ここが親要素です。親要素の幅と高さは絶対値で指定しています。 <p class="test4">幅(50%)と高さ(50%)を親要素に対する相対値で指定しています。</p> </div> </body> </html>
@charset "Shift_Jis";
p{
background-color:#bb0000;
color:#ffffff;
border:3px solid #000000;
}
p.test1{
width:80%;
height:50%;
}
p.test2{
width:250px;
height:150px;
}
div.test3{
width:250px;
height:150px;
background-color:#0000cc;
color:#ffffff;
border:3px solid #000000;
}
p.test4{
width:50%;
height:50%;
}
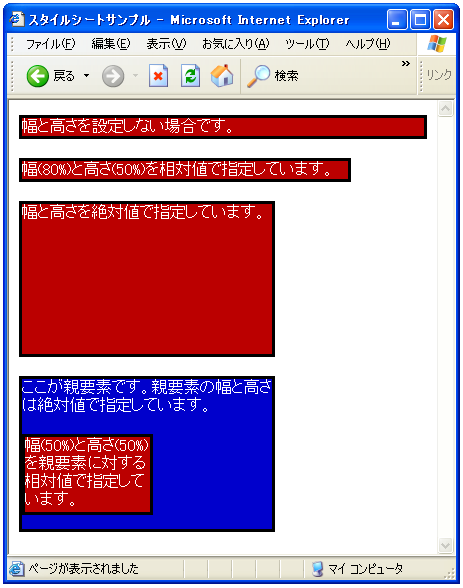
実行結果は下記の通りです。

一番上のボックスは幅と高さを指定しなかった場合です。何も指定しない場合は幅は画面いっぱい(実際にはデフォルトのマージンがあるので、その分だけ減ります)まで広がり、高さは表示するのに十分なだけの高さになります。
二番目のボックスは親要素に対する割合で幅と高さを指定しました。この場合の親要素は<body>要素になると思いますが、幅については割合で指定した値が反映されていますが高さについては反映されていません。
三番目のボックスは、まず絶対値で親要素に対する幅と高さを指定しました。絶対値で指定する場合は幅も高さも有効となります。
四番目のボックスは、親要素を三番目と同じ形で用意し、またその要素の子要素を作成し親要素に対する割合で幅と高さを設定しました。今度は親要素に対する相対指定でも幅と高さが設定されています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。