背景画像の繰り返しの設定
背景画像を表示する際に繰り返し画像を表示させるのか、それとも1回表示するだけにするのかなどの設定方法について見ていきます。定義式は下記のようになります。
background-repeat : repeat
プロパティは"background-repeat"です。値には下記の4つの値のどれかを指定します。
background-repeat : repeat; /* 繰り返し表示、デフォルト */ background-repeat : repeat-x; /* 横方向だけ繰り返し表示 */ background-repeat : repeat-y; /* 縦方向だけ繰り返し表示 */ background-repeat : no-repeat; /* 1回だけ表示 */
前のページで見たように、デフォルトでは対象となる要素全体に画像が表示されるように繰り返し画像が表示されます。
では実際に試してみます。
※本サンプルで使用した画像は牛飼いとアイコンの部屋の画像を使わせて頂きました。

![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample3.css" type="text/css"> </head> <body> <div> <p> 背景画像を指定しています。 </p> </div> </body> </html>
@charset "Shift_Jis";
body{
background-repeat:repeat-y;
background-image:url("../img/catdog4.gif");
}
div{
margin-top:50px;
padding:5px;
background-repeat:no-repeat;
background-image:url("../img/b1.gif");
}
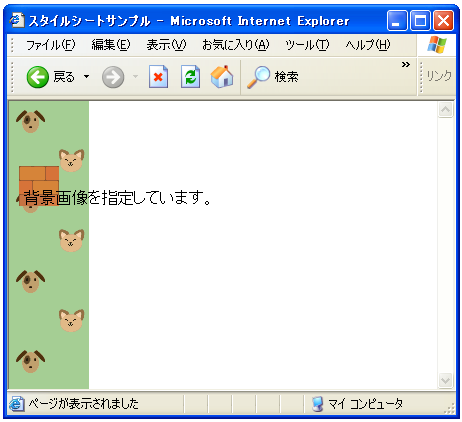
実行結果は下記の通りです。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。