背景色の設定
要素の背景色の設定方法について見ていきます。定義式は下記のようになります。
background-color : color
プロパティは"background-color"です。値には色を指定するか、"transparent"を指定します。例えば下記のようになります。
background-color : #ff0000; background-color : rgb(127, 31, 63); background-color : transparent;
※色については「値の単位と記述方法」を参照して下さい。
"transparent"を指定した場合には、色は透明となり要素の下に表示されている色がそのまま表示されます。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample1.css" type="text/css"> </head> <body> <p> 背景色を指定します。 </p> <div> <p> 背景色は<span class="test1">ブロックレベル要素</span>にも<span class="test2"> インライン要素</span>にも設定できます。 </p> </div> </body> </html>
@charset "Shift_Jis";
body{
background-color:#fafad2;
}
p{
padding:20px;
width:40%;
background-color:silver;
}
div{
padding:20px;
background-color:rgb(144, 238, 144);
}
span.test1{
color:#ffffff;
background-color:#808000;
}
span.test2{
color:#ffffff;
background-color:#000080;
}
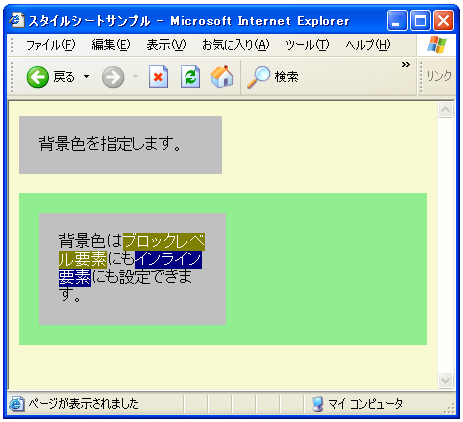
実行結果は下記の通りです。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。