- Home ›
- スタイルシート入門 ›
- 擬似クラスと擬似要素
:first-line、:first-letter擬似要素
:first-lineと:first-letterはブロックレベル要素を対象とした擬似要素です。使い方は次の通りです。
要素名:first-line {
プロパティ: 値;
}
要素名:first-letter {
プロパティ: 値;
}
※:first-line擬似要素と:first-letter要素はIEでは対応していますがIE6では未サポートです。
:first-line擬似要素は要素の先頭の1行目に適用され、:first-letter擬似要素は要素の先頭の文字に適用されます。先頭の文字は先頭の行に含まれるため、二つの擬似要素で同じプロパティに対して違う値を設定している場合、:first-letter擬似要素で設定した値が有効となります。
例えば次のように使用します。
p:first-line {
color: #ff0000;
}
p:first-letter {
font-size: 2em;
}
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
p:first-line{
color: #ff0000;
}
p:first-letter{
font-size: 2em;
}
</style>
</head>
<body>
<p>
本日は快晴ということもあり動物園へ行ってきました。平日ですが
家族で来ている方が結構います。昼時になれば多くの人が持参した
お弁当を食べていました。
</p>
</body>
</html>
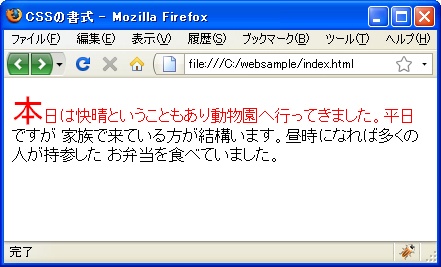
実際にブラウザで見てみると下記のようになります。

先頭の行だけが文字の色が赤となり、さらに先頭の文字のサイズが大きくなっていることが確認できます。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。