色の指定
まずは色の指定方法からです。文字の色や背景の色、ボーダーの色など様々なプロパティに対して色の設定は行われます。
色の指定方法は4種類用意されていますので順に確認していきます。
#rrggbbの形式
1つ目はR(赤)G(緑)B(青)の各値を00~ffの16進数で指定する場合です(10進数換算で0~255)。
#rrggbb
#に続いて#赤赤緑緑青青の形式でそれぞれ00からffまでの値を指定します。#ffffffなら白、#000000なら黒となります。
例えばp要素の文字の色を指定する場合は次のように記述します。
p {
color: #ff0000;
}
#rgbの形式
2つ目はR(赤)G(緑)B(青)の各値を0~fの16進数で指定する場合です(10進数換算で0~15)。
#rgb
#に続いて#赤緑青の形式で0からfまでの値を指定します。各値は繰り返されて指定されたものとして扱われます。つまり次の例の左と右は同じ値を表します。
#ffffff #fff #00ff00 #0f0 #ff00ff #f0f
例えばp要素の文字の色を指定する場合は次のように記述します。
p {
color: #f00;
}
rgb(n, n, n)の形式
3つ目はR(赤)G(緑)B(青)の各値を0~255の10進数で指定する場合です。
rgb(r,g,b)
赤青緑の各値を0から255までの数値で指定します。次の例の左と右は同じ値を表します。
#ffffff rgb(255,255,255) #ff00ff rgb(255,0,255) #808080 rgb(128,128,128)
例えばp要素の文字の色を指定する場合は次のように記述します。
p {
color: rgb(255,0,0);
}
rgb(n%, n%, n%)の形式
4つ目はR(赤)G(緑)B(青)の各値を0~100の%で指定する場合です。
rgb(r%,g%,b%)
赤青緑の各値を0%から100%までの値で指定します。次の例の左と右は同じ値を表します。
#ffffff rgb(100%,100%,100%) #ff00ff rgb(100%,0%,100%)
例えばp要素の文字の色を指定する場合は次のように記述します。
p {
color: rgb(100%,0%,0%);
}
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>値の単位と記述方法</title>
<style type="text/css">
p {
color: #ffffff;
border: 3px solid #0ff;
background-color: rgb(0,128,128);
}
</style>
</head>
<body>
<p>
今年は第二回のワールド・ベースボール・クラシック(WBC)が開催されます。
監督選考の件で日本でもごたごたとしていましたが第一回は優勝でしたので
今回もいい結果を出して欲しいものです。
</p>
</body>
</html>
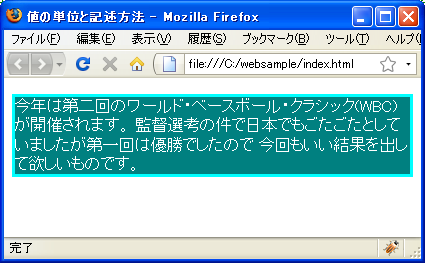
実際にブラウザで見てみると下記のようになります。

p要素の文字色、背景色、ボーダーの色をそれぞれ指定しています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。