属性セレクタ
class属性やid属性の値に一致する要素を対象とするセレクタが多く使われますが、この二つの属性以外に関しても要素を特定するために使用することができます。class属性やid属性も含め、属性の値を使うセレクタを属性セレクタといいます。
いくつか記述方法がありますので順に確認していきます。
属性に値が設定されているもの
まず一つ目は指定した属性に値が指定されている要素を対象とするセレクタの記述方法です。
要素名[属性名] {
プロパティ: 値;
}
要素名の後に属性名を[と]の間に記述します。この場合、指定した要素の中で属性の値に関わらず値が設定されていれば対象となります。
例としてp要素の中でtitle属性に値が設定されているものを対象とする場合は次のように記述します。
p[title] {
color: #ff0000;
}
p要素の中でtitle属性の値が設定されている要素にスタイルが適用されます。
属性に指定の値が設定されているもの
続いて属性に特定の値が指定されている要素を対象とするセレクタの記述方法です。
要素名[属性名="値"] {
プロパティ: 値;
}
要素名の後に属性名と値をイコールで結び[と]の間に記述します。この場合、指定した要素の中で属性の値が指定した値に一致する要素が対象となります。
例としてp要素の中でid属性に値として「main」が設定されているものを対象とする場合は次のように記述します。
p[id="main"] {
color: #ff0000;
}
※id属性を対象とする場合は「要素#値」の形式も利用できます。詳しくは「IDセレクタ」を参照して下さい。
属性に記述された値のいずれかに指定の値が設定されているもの
続いて属性の値として複数の値がスペースで区切られて設定されているような属性に対し、指定した値が属性の値のいずれか一つに一致する要素を対象とするセレクタの記述方法です。
要素名[属性名~="値"] {
プロパティ: 値;
}
要素名の後に属性名と値をイコールで結び[と]の間に記述します。この場合、指定した要素の中で属性の値が指定した値に一致する要素が対象となります。
例としてp要素の中でclass属性に値として「main」が設定されているものを対象とする場合は次のように記述します。
p[class~="main"] {
color: #ff0000;
}
※class属性を対象とする場合は「要素.値」の形式も利用できます。詳しくは「クラスセレクタ」を参照して下さい。
指定した値とハイフンの組み合わせに一致するもの
最後に少し特殊な形ですが、指定した値でと一致するか、または指定した値+ハイフン(-)で始まる値に一致する要素を対象とするセレクタの記述方法です。
要素名[属性名|="値"] {
プロパティ: 値;
}
要素名の後に属性名と値を「|=」で結び[と]の間に記述します。この場合、「値」と一致するか「値-」で始まる値が設定されている要素が対象となります。
例として全ての要素の中でlang属性に値として「en」または「en-」で始まる値が設定されているものを対象とする場合は次のように記述します。
*[lang|="en"] {
color: #ff0000;
}
lang属性の値として例えば英語であっても「en」の他に「en-US」や「en-cockney」など副言語をハイフン(-)で結んで指定する場合もあります。「属性|=値」を使ったセレクタであればこのようなケースにまとめて対象とすることが可能です。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
input[type=text] {
border: 1px solid #ff0000;
}
</style>
</head>
<body>
<p>
アンケートにご協力下さい。
</p>
<form action="#" method="post">
<p>
名前:<input type="text" name="text1" size="10" /><br />
住所:<input type="text" name="text2" size="10" /><br />
<input type="submit" name="button" />
</p>
</form>
</body>
</html>
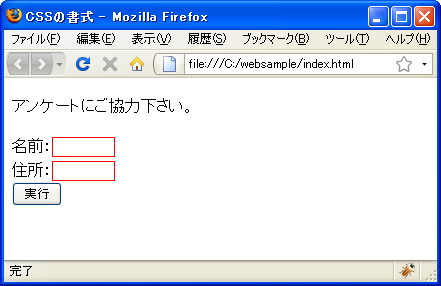
実際にブラウザで見てみると下記のようになります。

今回はinput要素の中でもtype属性の値に「text」が指定されているものを対象としています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。