隣接兄弟セレクタ
対象となる要素が、同じ親要素の子要素で特定の要素のすぐ次に現れた場合だけ対象となるセレクタです。隣接兄弟セレクタとも呼ばれます。
隣接要素 + 対象要素 {
プロパティ: 値;
}
隣接要素と対象要素を「+」で区切って記述します。対象の要素が隣接要素のすぐ次に現れた場合だけが対象となります。なお隣接要素と対象要素は同じ親要素の子要素である必要があります。
次の例を見てください。
h1 + h2{
color: #ff0000;
}
この場合、h1要素の直ぐ次の要素がh2要素だった場合にだけ、h2要素にスタイルが適用されます。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
h1 + h2{
margin-left: 10px;
}
</style>
</head>
<body>
<h1>CSSの書式</h1>
<h2>セレクタ</h2>
<p>
CSSで書式を設定するにはセレクタを指定し、プロパティと値をセットに
して記述していきます。
</p>
<h2>プロパティ</h2>
<p>
プロパティは例えば文字の色やマージンなど要素が持つ様々な特徴です。
</p>
</body>
</html>
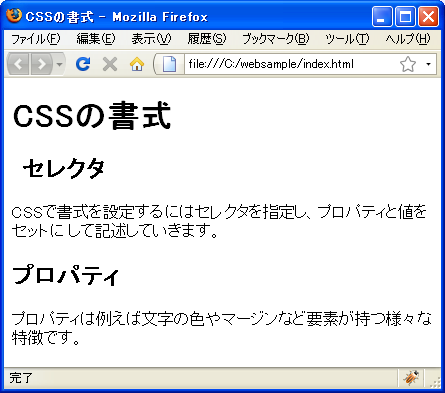
実際にブラウザで見てみると下記のようになります。

今回はh1要素のすぐ直後にh2要素がくる場合だけ左マージンを設定しています。2番目のh2要素にはスタイルが適用されていないことを確認できます。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。